수업시간에 배운 Ajax와 XML Parsing을 활용하여 XML 형태의 공공데이터를 파싱해봤습니다!
아래의 데이터는 공공데이터의 '중소벤처기업진흥공단_코로나19피해기업지원현황' XML 샘플 데이터입니다.
<?xml version="1.0" encoding="UTF-8"?>
<COVID19DMOCPSTAT>
<head>
<list_total_count>7187</list_total_count>
<RESULT>
<CODE>INFO-000</CODE>
<MESSAGE>정상 처리되었습니다.</MESSAGE>
</RESULT>
</head>
<row>
<SLNO>2483</SLNO>
<ARA_NM>대구</ARA_NM>
<COHIS_DIT_CD_NM>20년미만</COHIS_DIT_CD_NM>
<LN_YR>2020</LN_YR>
<LN_MM>04</LN_MM>
<LN_AMT>200</LN_AMT>
<BTP_NM>섬유</BTP_NM>
</row>
<row>
<SLNO>2484</SLNO>
<ARA_NM>대구</ARA_NM>
<COHIS_DIT_CD_NM>5년미만</COHIS_DIT_CD_NM>
<LN_YR>2020</LN_YR>
<LN_MM>04</LN_MM>
<LN_AMT>50</LN_AMT>
<BTP_NM>섬유</BTP_NM>
</row>
</COVID19DMOCPSTAT>
- 아래의 코드가 jQuery를 이용한 ajax 구현 예제입니다. (ajax 구현 방법은 주석 참고해주세요)
- xml 데이터를 받아와 파싱한다음 each함수를 이용하여 각각의 태그 요소에 접근합니다.
- 그 다음으로 find 함수를 이용하여 개별 데이터를 찾습니다.
$(document).ready(function () {
$.ajax({
url: 'mytestxml.jsp', //통신을 원하는 URL주소를 입력합니다
type: 'GET', //통신 방식을 지정합니다
dataType: 'xml',//서버로부터 받을 데이터 타입을 입력합니다.
success: function (response) { // 통신 성공시 호출해야할 함수
xmlParsing(response);
},
error: function (xhr, status, msg) { // 통신 실패시 호출해야하는 함수
console.log('상태값 : ' + status + ' Http에러메시지 : ' + msg);
},
});
function xmlParsing(data) {
var infoList = ``;
$(data).find('row').each(function(index, item){
//console.log(item)
infoList += `
<tr>
<td>${$(this).find('SLNO').text()}</td>
<td>${$(this).find('ARA_NM').text()}</td>
<td>${$(this).find('COHIS_DIT_CD_NM').text()}</td>
<td>${$(this).find('LN_YR').text()}</td>
<td>${$(this).find('BTP_NM').text()}</td>
</tr>
`;
$('#info').empty().append(infoList);
$('tr:first').css('background', 'darkgray').css('color', 'white')
});
}
});
- 이렇게 찾은 데이터를 누적하여 info 태그에 데이터를 붙여줍니다.
<h3>공공데이터 XML 파싱</h3>
<button id="listBtn">코로나19 패히기업지원현황 보기</button>
<table>
<tr>
<th>일련번호</th>
<th>지역</th>
<th>업력</th>
<th>대출년도</th>
<th>업종</th>
</tr>
<tbody id="info"></tbody>
</table>
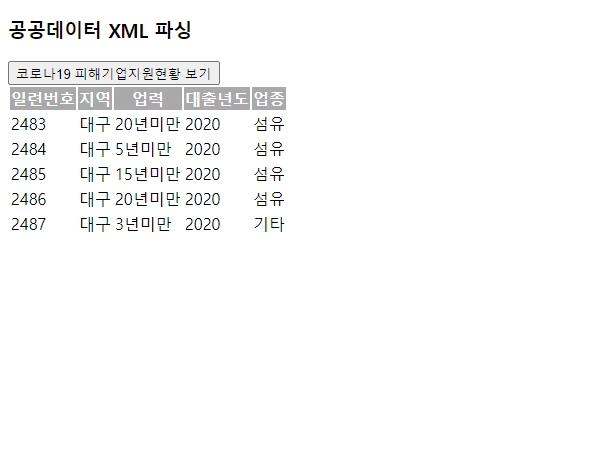
- 결과 화면입니다

'Web' 카테고리의 다른 글
| JPA - column 'column_name' cannot be null 에러 해결하기 (0) | 2021.07.27 |
|---|---|
| Servlet이란? JSP란? - JSP/Servlet 처리 과정 (0) | 2021.04.04 |

